FandomMobile是我们向Gamepedia推出的新的移动端网页界面体验,此功能将在实验期(从2020年12月15日开始)之后从2021年1月14日开始启用。
这是我们在Fandom与Gamepedia wiki之间实现统一体验迈出的第一步(即之前所说的统一社区平台的“第二阶段”),利用了两个站点为管理员、编辑者和读者所提供的成功元素。对平台的整体体验来说,你的意见会影响我们的开发流程,所以如果有什么意见的话请务必提出来让我们知道。
需要注意的是,FandomMobile使用了另一套与旧移动端皮肤不一样的文件集。若遇到任何自定义问题,请联系wiki主管。
若你的wiki仍未接收到FandomMobile界面体验,但你又想测试,你可以在移动端打开你的个人资料页,然后点击页面下部的开关来开始测试。可以使用相同的开关选择退出尚未加入新界面体验的wiki。
背景[ | ]
移动端是新设计过程中最直接的切入点,主要原因有两个:
- Gamepedia的界面体验本身就基于MediaWiki的移动版皮肤,这为我们提供了打造移动端体验的最坚固的技术基础。
- 此改动的最终影响会影响的很大一部分用户,因为每个月我们的网络流量中平均下来有56~64%的请求来自移动设备。
虽然这些设计同样为移动端编者的编辑体验有所增强(其实Fandom wiki上用UCP移动编辑的用户还在增多),但是其实主要的好处还是在可读性,无障碍,和所有移动端的网页性能这些方面。桌面版设计还需要更长一段时间来完成,之后你会有机会为即将到来桌面版设计提供早期反馈。
FandomMobile利用了Gamepedia的移动端基础,基于MediaWiki本身拥有的移动端皮肤和MobileFrontend扩展。通过采用这个方案,我们会获得很多好处,比如……
- 与桌面界面体验共享大量代码
- 接收来自维基媒体基金会的更新
- 与Fandom自有的移动端皮肤相比更好的性能
- 支持所有MediaWiki命名空间
在此基础上,我们同时能够带来Fandom设计的移动端增强功能,例如……
- 移动化信息框
- 新的对移动设备显示更友好的图库
- 对移动设备显示更友好的表格
在构建FandomMobile时,我们回顾了多年来收到的Fandom和Gamepedia用户关于移动界面体验的反馈,然后与整个公司的有关人士对设计进行反复讨论,最终产生了你现在正要测试的东西。在这些反馈和对话中经常出现的主题是从桌面端切换到移动端时,某些元素转换的体验很差,尤其是图片,信息框图片的剪裁,图库布局,图像说明等。这些元素原本呈现的方式使得读者的体验极差,但同时并不能被编辑者自行修正,因此必须由Fandom来帮忙解决。
让我们来看看一些设计模型吧。需要注意的是以下内容不是最终实现,只是一些在设计软件中使用了不匹配的占位符内容,在12月测试版上线之前创建出来的图像。
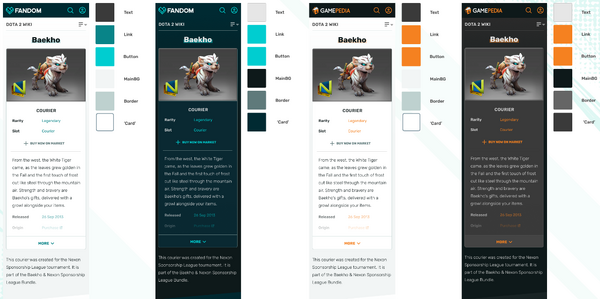
移动版的亮色模式和暗色模式[ | ]
我们早就知道你们想要一个亮色模式和暗色模式的选项,对吧。我们同意。这其实也是一个可读性相关的东西,而且我们现在终于要实现这个功能了。在Gamepedia上,于桌面版使用HydraDark皮肤的wiki将在其新的移动界面体验中看到Gamepedia的暗色模式。
具体的方案还处于实现之中,因此我们真的希望你们在这个问题上提供你的反馈:你是希望由wiki决定的暗色模式/亮色模式还是由用户参数设置来决定呢?请务必让我们了解你的想法!
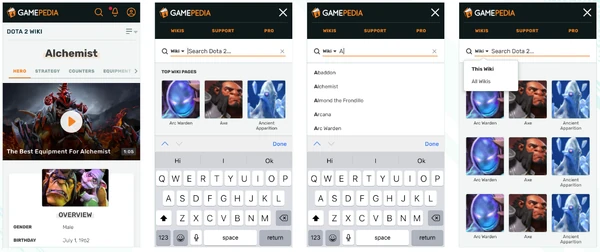
全域导航栏[ | ]
关于全域导航栏,我们希望搜索栏不仅可以提供搜索功能,还可以帮助探索与这个wiki和平台相关的其他选项。我们考虑的具体的案例包括搜索wiki内容,探索wiki内容,和访问全域链接。目前展示了两个选项,一个是上方你可以看到的在搜索栏上方显示全域链接,在其下方显示探索选项,另一个是在搜索下方与探索选项上方显示一个全域链接面板。我们选择的选项是两者中的佼佼者,并且最尊重用户的意图,即搜索wiki。你可能还会注意到有一个本wiki/所有wiki选项。我们在搜索功能上的测试结果表明提供这个选项更符合用户体验,但是我们依然在收集数据与反馈来最终确认这个功能的具体实现应该是什么样的。目前来说,此选项默认设置为本wiki。
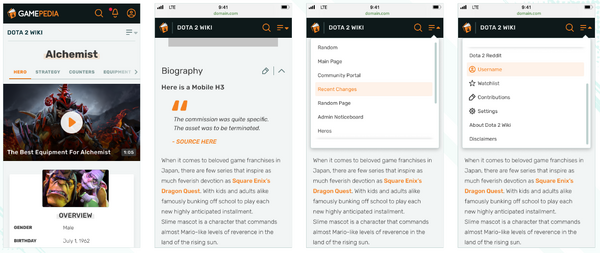
本地导航栏[ | ]
关于本地导航栏,我们希望用户能够以一种不被干扰的方式访问管理员在主导航中添加的内容,从而使他们能够尽可能地得到他们所需要的内容。此处的更改是一个在全域导航栏下方显示的新的部分,其中提供了社区名称和打开本地导航栏的入口点。在用户向下滚动页面的时候,本地导航栏和全域导航栏会融合成一个整体,在继续向下滚动时便可以不受打扰地访问wiki的主要页面和本地导航栏,甚至搜索(会打开全域导航栏)。
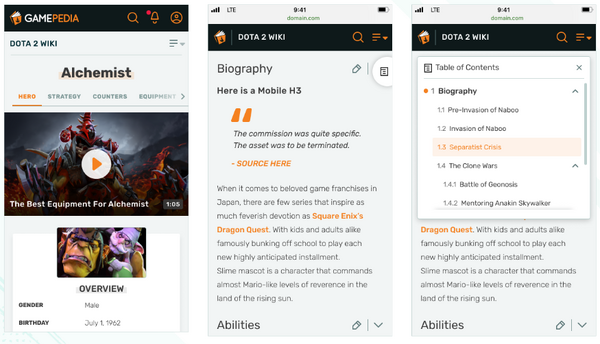
目录[ | ]
正如你所知,文章的目录(Table of Contents,ToC)是界面的重要组成部分,用于传达内容概要,显示内容的组织方式和导航内容。在移动端,目录的导航作用就更重要了,但是作为内容概要的作用就有些阻碍用户浏览,尤其是当目录比较长,用户不断地往下翻来查看实际内容的时候。为了解决这个问题,我们探索了以下三个方案:
- 目录作为文章页面的一部分,放在信息框和简介的下面
- 浮动的目录栏,随着用户滚动而移动
- 浮动的目录按钮,随着用户滚动而移动,并且在点下的时候会调用目录栏
Growth团队和设计团队在这些选项上倾注了很多心思,最终决定选择第三个选项,因为它增加了目录作为导航的实用性,同时也使用户在阅读时更易于访问。就如何在图标和位置方面实现这一点,我们从wiki主管和内容团队成员获得了很多反馈,因此,我们也希望听到你对此的反馈!
此外,我们正在探索将这个功能的名称从“目录(Table of Contents)”更改为“页面内容(Page Contents)”的想法,以使其与维基百科和其他站点更加一致。
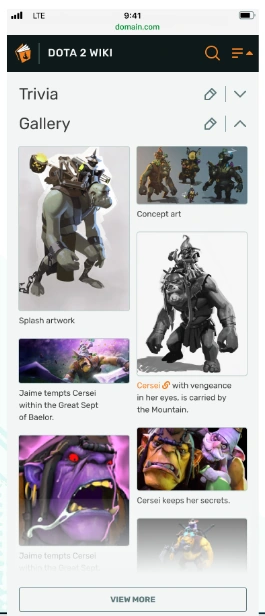
图库[ | ]
关于图库,我们听到了解决关于Fandom的图库在移动版上的两个主要问题的呼声:缺失提供必要上下文的图像描述和镶嵌布局导致的图像优先级混乱。和目录的改进一样,我们又尝试了三个设计选项:
- 竖直可滚动的图片列表,宽度固定而高度可变,图片下方显示图像描述
- 竖直可滚动的两栏图片的镶嵌式布局,宽度固定而高度可变,每个图片下方显示图像描述
- 竖直可滚动的两栏图片的镶嵌式布局,宽高固定,每个图片下方显示图像描述
工作组最终选择了第二个选项,你可以在上方图片中看到那些设计稿,很滑稽地居然把Dota 2的图片和权力的游戏的图像描述搭在了一起。第二个选项提供了图片数量和图片质量的最佳融合,既不会因为固定高度而必须被迫把图片剪成一模一样的高度,同时也可以让图片并排显示。你也可以看到,图像描述处于很高的优先级,这是由用户反馈决定的。
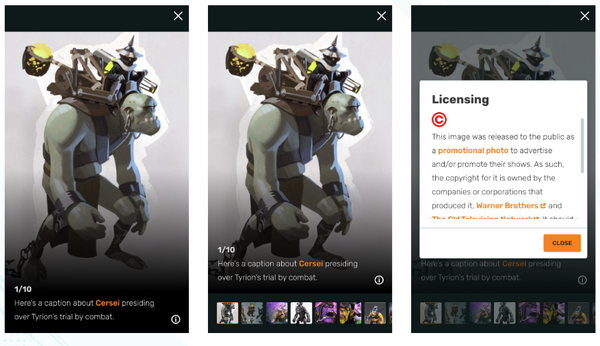
Lightbox[ | ]
关于lightbox,我们希望确保用户可以看到更大的图像,查看图像描述,快速导航到其他图片,并且看到关于许可协议的信息(若相关)。这种体验目前Gamepedia根本不存在,Fandom上也只有一点点实现。与其把用户送到另一个页面来看许可协议,正如我们最初探索的那样,选择通过按下信息按钮后的弹出式窗口呈现许可协议信息,以减少查找此信息所需的页面访问次数的方法会更好。与图库的功能增强组合到一起,我们认为这绝对是图片浏览的重要改进,而对于那些有很多静态图像,屏幕截图和艺术作品的社区来说就更重要了。
自定义[ | ]
表达自己社区的独特身份对于社区本身来说至关重要,但在Fandom和Gamepedia上的呈现方式有很大的差异。对于Gamepedia wiki,相比较于桌面端,移动端的自定义选项相当受限,但是我们希望确保可以在社区表达与良好的用户体验之间取得平衡。为此,到目前为止,控制Gamepedia移动端外观的JS和CSS文件会被锁定为只允许wiki主管以上用户组编辑,且小工具会受到限制。若遇到任何自定义问题,请联系他们。
统一Fandom和Gamepedia之间的主题体验仍处于内部讨论阶段,因此我们暂时限制了自定义的范围。
收集反馈[ | ]
关于提交测试版体验的反馈,请联系wiki主管、提交工单或在我们的官方Discord服务器上联系我们。我们欢迎你关于未来移动端wiki界面的想法与建设性批评!