Hello, dear Gamepedians, welcome to our article about the basics of image manipulation!
You've probably read our article about Images and now you maybe know a lot about the Wiki syntax and how to place an image inside an article. Possibly, you already know, how to use an image manipulation program – then you can stop reading here and maybe you'll like to have a look at our other help-wiki articles:
Getting started ♦ Editing pages ♦ Links
Skin customization ♦ Editable tooltips ♦ Dealing with trolls and vandals
About Irfan View[ | ]
Irfan View is an image viewer, but this is not the only action it can do. You can convert images, optimise, scan and print, create slideshows and etc. The program also supports a huge amount of formats.
Get Irfan View here!
Cropping an image[ | ]
Just press the left mouse button and drag a field with the cursor over the image part you want to crop, then ctrl+y and you got (hopefully) the part of the picture you wanted to have. Then „save as「 – just press S and rename the image!
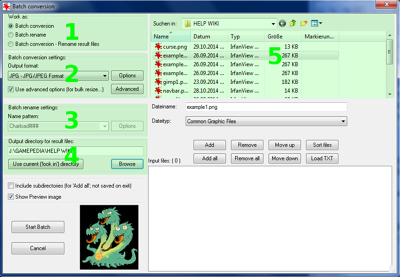
Batch conversion[ | ]

1.) Is about what you want to do with your files
2.) The new format you want.
3.) The renaming convention - if chosen in 1.
4.) Your folder, where your files are going to.
5.) Your source folder.

The advanced option, to do certain additional adjustments.
If you're making your screenshots with the „free「 Fraps version, you soon will hit a snag, because this version just will let you save your images as BMP files, which can't be used on Gamepedia. Read about supported media types here. Either you buy a licence of Fraps (if you think it is useful for you, go for it, it's just fair!) or you can do the following:
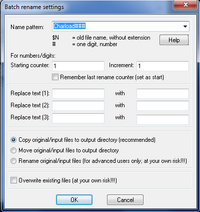
Use Irfan's batch conversion. Go to the menu, press file and choose Batch Conversion/Rename or simply press B to open the window. You should make sure not to overwrite your existing source folder somehow, so it is a good idea, to create a new folder for your processed images. This folder can be in the source folder or in any other location of your choice.
- Gives you the choice of Batch Conversion - images will undergo the transformation, which you've set in your options or under advanced, Batch rename - if chosen, you can set a name pattern under point 3 and Batch Conversion - rename result files, which does both of the other two options.
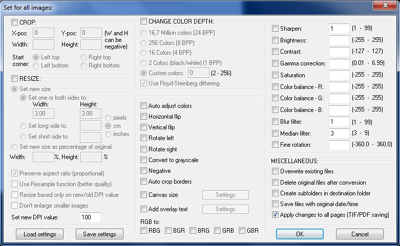
- The output file format. Tick the box, if you want to use the advanced options. If you do so - click on "Advanced" and have a look at "Miscellaneous" and untick unwanted options. Make your other wanted selections and click "OK" when you are sure.
- If you have chosen Batch rename or Batch Conversion - rename result files - you should have a look at the options there and add your settings.
- Your output directory. Either choose the current folder or browse for another. It is advised, to create a new folder. Below: include subdirectories and the preview, the button to start the batch and the button to cancel the whole process.
- The image source folder. Below you can see what name the file has and what kind of file it is. You can either add single files or the whole folder, as you can remove single files or the whole folder.
When you have a lot of images, which you want to have converted into another format, this process of course can take a while.
About Gimp[ | ]
If you intend to have a special use for your screenshots, like focusing on just one character, item or object for your wiki article, then you probably might find an image manipulation program quite handy. In this case, you maybe will require a special Infobox Template for your wiki page, but let's focus on the possibly best image manipulation program with a good value first. Get Gimp here!
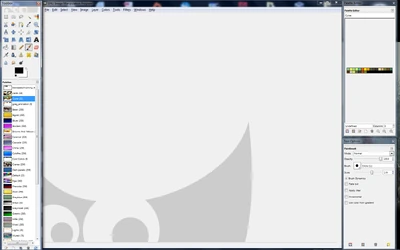
Some really like the Gimp, some don't, but once the general, a little bit weird look with all of its windows is overcome, the user should have something looking like this after starting the program (in this case version 2.6, current newest and stable version is 2.8):

You may arrange the objects/windows as you please and how you think they are useful.
1.) The Toolbox
2.) Colour Palette – which already comes with a ton of ready made palettes, but you also can create your own.
3.) The main window, with the menu, also your chosen image will appear here.
4.) The currently active palette.
5.) Tool Options – here you can see which brush, brush strenght, hardness/softness is in use. If you search the internet, you will find many different brushes, which can improve your Gimp experience.
 |
You can download the full documentation for Gimp from the official website, or just click on „HELP「 inside the Gimp menu and get redirected to it from there. |
How to[ | ]
Separate a character from the background[ | ]

Example image. Note: You also fantastically can paint with Gimp!
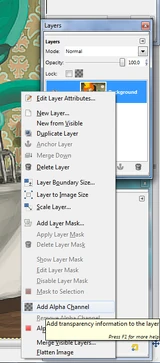
If you are very lucky, you just can use the colour selection tool, or the magick-wand and remove the background with one click. If not, the process will be a bit more tedious with the lasso tool or the eraser. Please also note, to get a transparent background, you must have applied an alpha channel in layers (use the right mouse button and click on the wanted layer, a window will open - choose "Add Alpha Channel").
This process probably isn't something you want to do for all characters of a game, when writing articles for a wiki, but sometimes, you maybe have a disturbingly busy background or want to have some characters just stand out (mainly on the main page, but who knows what YOU want to do with your favourite game characters on your wiki?). Then you can do this easily with Gimp. Of course, you also can create a new background: Create a new background.
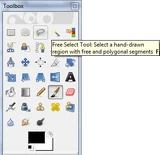
Choose the "lasso" (the free select tool) and click the left mouse button and you will see the "path" the selection takes. A selection must be "closed", so it can work (this works like with outlines, which also must be closed, or you'll fill your colour into the whole image and not only into your chosen image part.). Use LMB and click into the starting loop of your selection, then you should see the selection closed. You also can double click to close the selection.
You also can "draw" freehand and make your selection, and stop inbetween to make a more exact selection. Hold the Alt button to move the selection around, if needed. If somewhere the selection went a bit awry, correct it either by pressing shift to add something to the selection or press control to remove something from the selection.
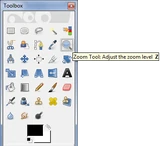
After a while you should have created a full selection around the character. When you are happy with the result, press "delete" and your character will be gone. Ctrl+Z (undo) should get it back with the selection (which can be saved, too, by the way). Click on "Select" in the menu and choose invert or use the shortcut Ctrl+I, then delete again. Now you'll have here a lot of empty space to the right, which not really isn't necessary to keep. Use Shift + C or click on the crop tool in the toolbox and press the left mouse button and drag open a field (you can still adjust it later) in a size you want your character positioned. The parts, which get cut off, will show up darker than the final cropped part. LMB to and close or open that field as you wish and double click, when you are fine with the result.
Because the image is rather wide now and nothing is on the right side - let's simply crop it. Look into the toolbox and choose the crop (or knife) tool. LMB and draw a box around the part you want to keep and LMB-click into one of the corners, when the selection is satisfying you. Just save it when you are done.
Create a gradient[ | ]
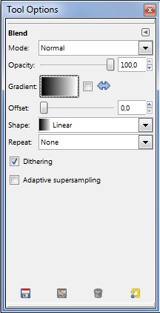
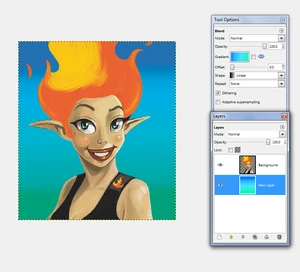
Creating a gradient is also super easy - let's just take our prepared image and choose the blend tool.
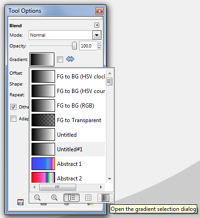
The program offers you right away a lot of possible gradients, but you also can easily make your own in choosing a back- and foreground colour or from the palettes. I simply took one from the list.
Of course there is also a more complexe way to create a gradient.
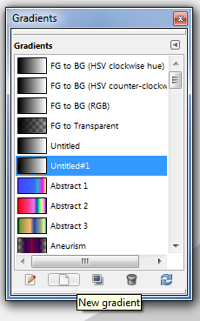
Go to the tool options, click on the box, which does let you choose the gradient and click on the gradient icon in the right corner. This opens another dialogue, choose the second icon there, which says "new gradient".
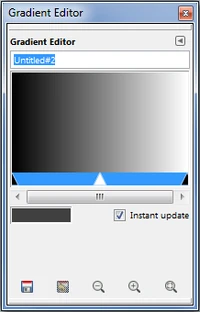
A new window will open with a large black and white gradient and "levers" below of it. Now choose from your palettes or from the back- and foreground colours and drag the colours into the levers/arrows and move them around to adjust the colours a little more. Don't forget to name and save the new gradient!
If you haven't done it already, prepare a new layer - just go to the menu -> windows -> dockable dialogs or use CTRL+L, in case you not already have layers open. To create a new layer click on the paper icon on the left in that window. Another window will open, choose "transparency" as layer fill type. Click okay and the new layer should appear over your previous layer. Just move it down with the arrows or LMB. Then use the blend tool inside this layer and drag it from the top down. Your result should be looking like this:

A new background!