No edit summary |
Game widow (talk | contribs) |
||
| Line 94: | Line 94: | ||
|- |
|- |
||
|id="mf-description"| |
|id="mf-description"| |
||
| − | A longer lorem ipsum |
+ | A longer lorem ipsum description about the game. To create a page, start search for it and then create it (see the help page for more info). If you are here by mistake, too bad! |
|id="mf-links" title="Interesting parts of the wiki"| |
|id="mf-links" title="Interesting parts of the wiki"| |
||
* [[Lots]] |
* [[Lots]] |
||
Revision as of 18:06, 28 June 2019

 |
♦ Customizing a wiki's skin requires knowledge of Cascading style sheets. If you are not very familiar with CSS, it may be better to ask for help. You can request assistance on skin customization from Gamepedia staff. At the very least, experiment with your changes on your personal stylesheets as explained below rather than the wiki's stylesheets.
♦ There are some hard rules about portions of the wiki's layout that cannot be changed. Please visit Wiki Design Rules for more info. |
The Hydra and mobile skins
The Hydra skin is a separate version of the Vector skin used on Wikipedia. By default, it looks essentially identical to Vector, though it has certain under-the-hood changes that make it more compatible with Gamepedia features. For example, in Hydra, the order of content in the actual HTML is similar to the way it appears on screen, while in Vector, the content in the actual HTML is above elements like the sidebar and page tabs, even though they are rearranged on display. Note that because of these changes and some differences in the styles, customizations that work on Vector may not necessarily work correctly on Hydra. The mobile skin doesn't have any special name other than just mobile; you can see how it looks by either viewing the wiki on a mobile device or clicking the "Mobile view" link at the bottom of any page.
The wiki and personal stylesheets
Customizing or extending the skin is done through wiki pages that are loaded as stylesheets. The wiki stylesheets are loaded for every user, including anonymous users, but personal stylesheets are loaded only for the user that owns them, and only when logged in. Unless it is still early in your wiki's lifetime, any experimentation should be done on personal stylesheets first when practical. The relevant stylesheets are shown below:
Keep in mind that the links below link to pages here on the help wiki and will only affect styles here. The same page names are used on other Gamepedia wikis, however.
| Wiki stylesheet | Personal stylesheet | Description |
|---|---|---|
| MediaWiki:Common.css | User:Yourusername/common.css | Styles loaded for any skin. In case more skin choices are added later, this should be used only for styles that would be used in any skin except the mobile skin. These would generally only be certain basic layout or display styles like float or display. On some wikis, all of the custom styles used in wiki pages are added here.
|
| MediaWiki:Hydra.css | User:Yourusername/hydra.css | Styles loaded for the light-themed Hydra skin only. Most, if not all, of the styles should be added here. |
| MediaWiki:Hydradark.css | User:Yourusername/hydradark.css | Styles loaded for the dark-themed Hydra skin only. Most, if not all, of the styles should be added here. |
| MediaWiki:Mobile.css | User:Yourusername/mobile.css | Styles loaded for the mobile skin. Styles from common.css are not loaded here, so any important styles will have to be duplicated here and possibly adjusted to fit the simpler mobile view. |
Note that personal styles (stored in the User namespace) are not loaded for special pages, like Special:Preferences or Special:BotPasswords.
Element identifiers
The identifiers of many of the page elements found in MediaWiki is on the MediaWiki CSS page. Note that this is not, by any means, a complete list as such a list would be huge, but it includes the identifiers of both elements that generally need to be changed in any customizations as well as those you may wish to change. When adding extensions, especially any that may be new to Gamepedia, you may find that its pages and features have styles that need to be customized. There are also recommends to help guide you as what styles you may need on various elements.
Mobile view
The mobile view of the wiki does not include the left navigation bar. It also does not allow for mobile editing.
When customizing the mobile skin for a wiki, keep in mind that this is for mobile viewing. Not everyone has unlimited data as part of their mobile plan, so keep images as small as possible. Generally speaking no one will be viewing the mobile view at a higher resolution than 1024x768, so having large images scaled small is only wasting their data usage, and will cause slow load times. A basic Mobile CSS template is available. If you'd prefer to start with one already customized, you can also copy this wiki's mobile stylesheet.
The mobile view functionality is provided by the Mobile Frontend extension. More detailed information can be found in its documentation.
Main pages in mobile view
ID Attributes
The Mobile Frontend extension automatically strips any content from the wiki's main page that is not tagged with an appropriate ID, so a main page will appear blank without any of these IDs except for the header and footer. Any ID starting with mf- will cause the element with that ID to appear on the mobile view of the main page. For example:
<div id="mf-linksheader">Heading</div> <div id="mf-links"> *link1 *link2 *etc. </div>
This example will appear on the mobile page because of the IDs starting with mf-. Without those IDs, you wouldn't see that heading or list of links on the mobile view. Note that IDs should always be unique; for example, you should not use mf-linksheader twice on a page. Using the same ID twice can have unexpected results.
If a block to be included is in a wiki table, you may put the ID attribute (id="mf-...") within the table's attributes spot rather than adding extra DIV tags. See the difference in this example from the history of this wiki's main page: Main Page edit made by Cathadan, 23 Oct 2014 (How not to do it on the left, a better way on the right)
Title Attributes
In some cases, headers aren't present in the original content to clearly denote each section and may look messy when converted to a mobile format. A title attribute may also be added, and it will be inserted as a h2 header on the mobile view for each element so tagged. For example:
{| class="wikitable"
|colspan="2" id="mf-welcome"|<span style="font-weight:bold;font-size:200%">Welcome to my fantastic wiki</span>
|-
|id="mf-description"|
A longer lorem ipsum description about the game. To create a page, start search for it and then create it (see the help page for more info). If you are here by mistake, too bad!
|id="mf-links" title="Interesting parts of the wiki"|
* [[Lots]]
* [[Of]]
* [[Miscellaneous]]
* [[Links]]
|}

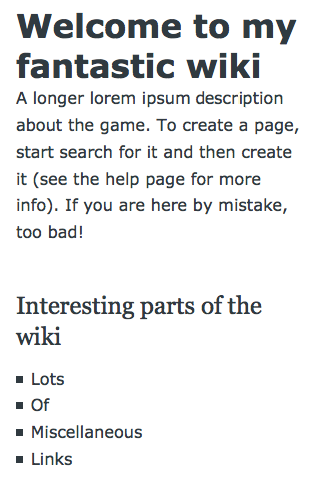
Screenshot of mobile format
On the front page it will render like this:
| Welcome to my fantastic wiki | |
|
A longer lorem ipsum description about the game. To create a page, start search for it and then create it (see the help page for more info). If you are here by mistake, too bad! |
|
And on mobile it will have an extra header to separate the sections.
Closing Thoughts
It is not necessary to tag every element. The focus should be on those elements that do the following:
- Define the purpose of the wiki
- Provide links to content
- Are suitable to quick reading
- Will format nicely on a mobile screen
See also: Official MediaWiki main page mobile formatting guide
Advanced customization tips
While the Hydra skin simplifies Vector in some ways, it is still a complex skin using a number of positioning and layout techniques familiar to many web designers and developers, but not necessarily familiar to novices or hobbyists, and sometimes they aren't used in ways you'd expect. It often helps to know what's going on under the hood.
Browsers extensions such as Web Developer and Firebug both provide features that can help you find what styles are being applied to specific elements.
Browser extensions like Stylish (Chrome Firefox) let you edit CSS in your browser so you can test particularly experimental or difficult changes without having to spam Recent Changes with edits to your personal stylesheets.
